Langsung aja, ini dia langkah-langkah Membuat 'Galaxy Ball Blue' dengan Photoshop :
1. Buat Dokumen baru, biar cepat tekan Ctrl + N
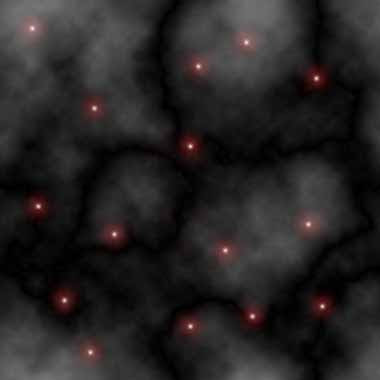
2. Pilih Filter > Render > Clouds.
3. Kemudian Filter > Render > Difference Clouds.
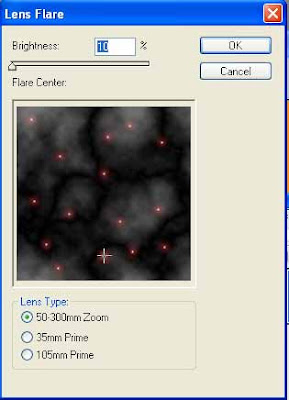
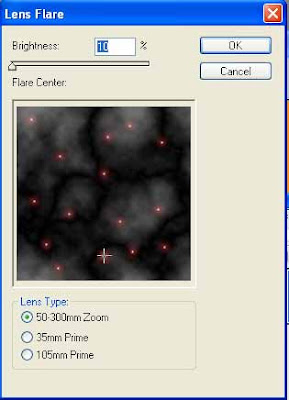
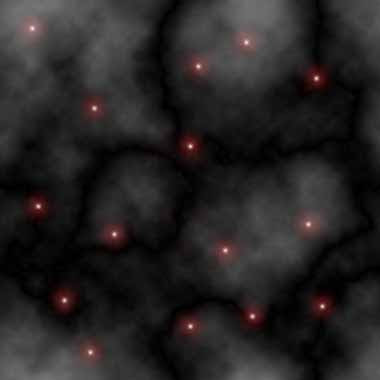
4. Filter > Render > Lens Flare , dan gunakan setting dibawah ini : (kalo kreasi mu sendiri boleh..)


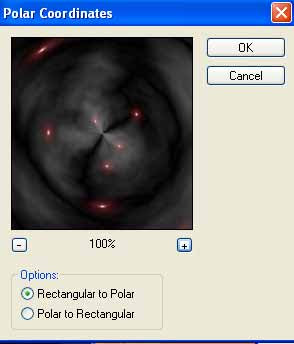
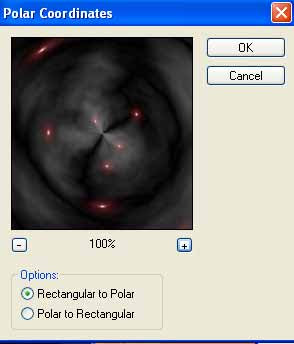
5. Filter > Distort > Polar Coordinates, gunakan setting dibawah ini :

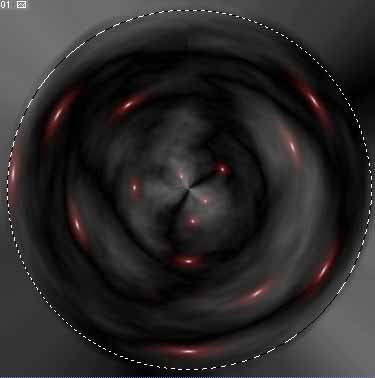
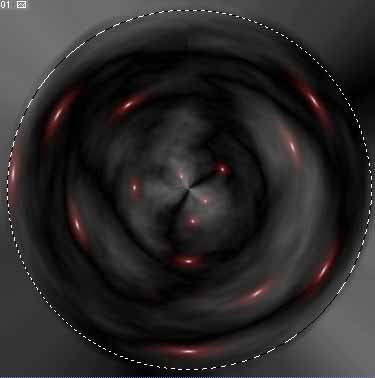
6. Tekan Shift, dan buat seleksi dengan Elliptical Marque Tool, seperti di gambar :

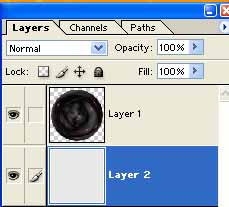
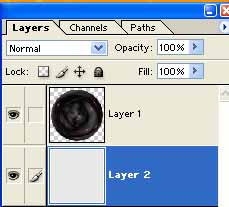
Setelah terseleksi, Copy hasil tersebut (Ctrl + C) , lalu buat layer baru, dan Paste-kan di layer baru. Hapus Background layer yang lama, dan tukar dengan yang baru (warna terserah kamu), tapi, dalam tutorial kali ini, Mamad pake warna #E8E8E8.


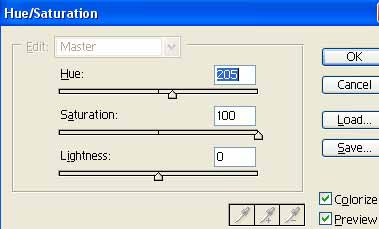
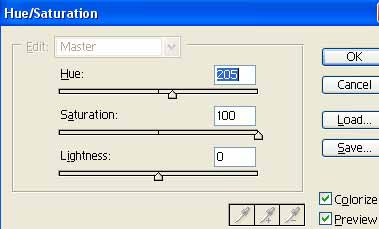
7. Sekarang, kita masukkan warna nya, tekan Ctrl + U.

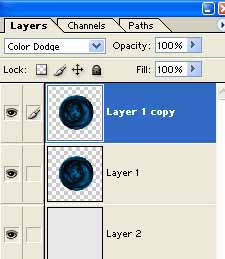
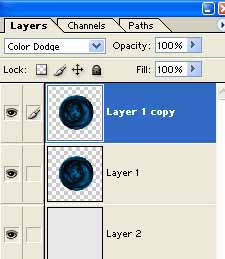
8. Duplicate layer, dan set duplicate baru menjadi Color Dodge:

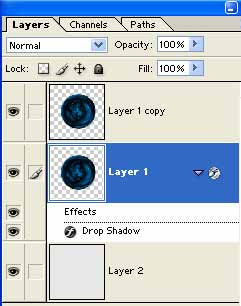
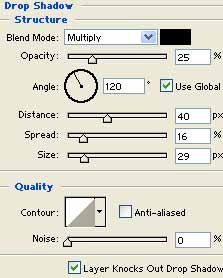
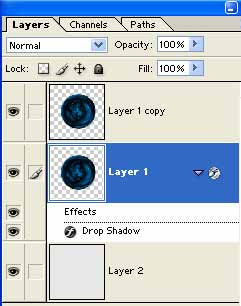
9. Berikan Shadow Effect di layer yang tengah :

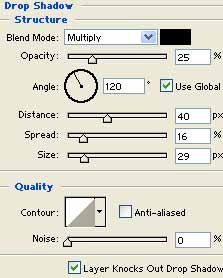
dan Gunakan Setting ini :

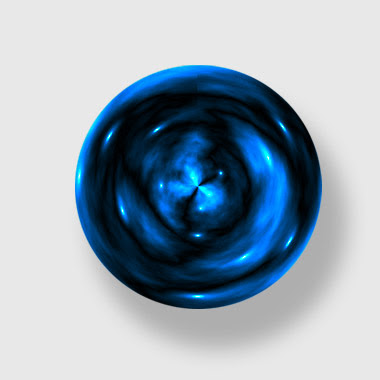
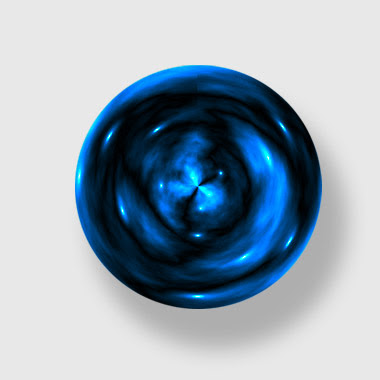
Okee... selesai... begini hasilnya...

Sekian.... jangan lupa komen ya, sob....
Wassalam...
1. Buat Dokumen baru, biar cepat tekan Ctrl + N
2. Pilih Filter > Render > Clouds.
3. Kemudian Filter > Render > Difference Clouds.
4. Filter > Render > Lens Flare , dan gunakan setting dibawah ini : (kalo kreasi mu sendiri boleh..)


5. Filter > Distort > Polar Coordinates, gunakan setting dibawah ini :

6. Tekan Shift, dan buat seleksi dengan Elliptical Marque Tool, seperti di gambar :

Setelah terseleksi, Copy hasil tersebut (Ctrl + C) , lalu buat layer baru, dan Paste-kan di layer baru. Hapus Background layer yang lama, dan tukar dengan yang baru (warna terserah kamu), tapi, dalam tutorial kali ini, Mamad pake warna #E8E8E8.


7. Sekarang, kita masukkan warna nya, tekan Ctrl + U.

8. Duplicate layer, dan set duplicate baru menjadi Color Dodge:

9. Berikan Shadow Effect di layer yang tengah :

dan Gunakan Setting ini :

Okee... selesai... begini hasilnya...

Sekian.... jangan lupa komen ya, sob....
Wassalam...

 Home
Home
No comments:
Post a Comment